创建一个ASP.NET MVC项目。
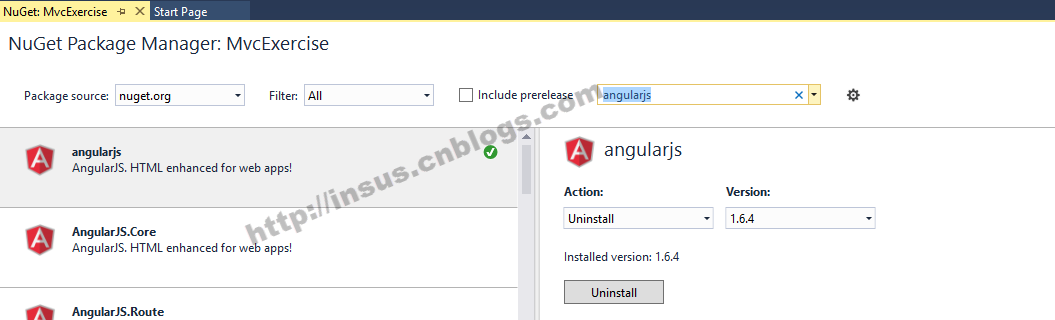
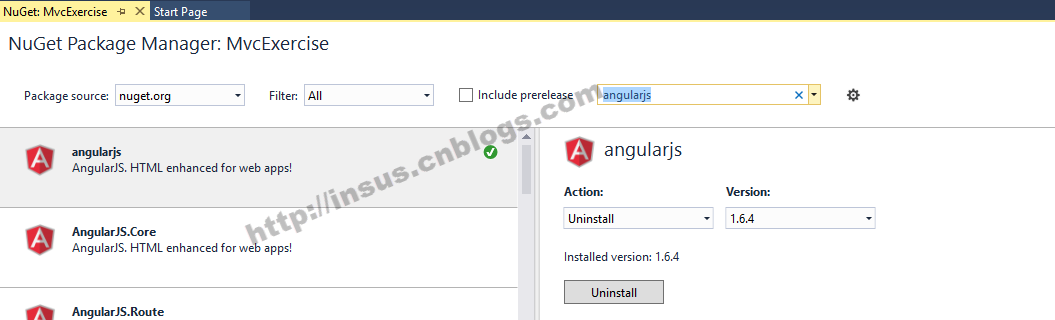
打开NuGet管理,安装angularjs:
在App_Start目录下,Bundle刚刚安装的angularjs库:
在Global.asax.cs的Application_Start()方法,添加bundler。让程序启动时,即加载angularjs。部署完成了。接下来我们举入最简单入门的例子:在ASP.NET MVC中,添加一个控制器:
有了控制器,我们添加一个视图:
演示:本文共 213 字,大约阅读时间需要 1 分钟。
创建一个ASP.NET MVC项目。
打开NuGet管理,安装angularjs:
在App_Start目录下,Bundle刚刚安装的angularjs库:
在Global.asax.cs的Application_Start()方法,添加bundler。让程序启动时,即加载angularjs。部署完成了。接下来我们举入最简单入门的例子:在ASP.NET MVC中,添加一个控制器:
有了控制器,我们添加一个视图:
演示:转载地址:http://vpgdm.baihongyu.com/